입력 : 2015-08-13 17:19:48
어도비 크리에이티브 클라우드 2015 릴리스는 자유롭게 아이디어를 기록하고 훌륭한 작품을 작업할 수 있도록 돕는 생산성 도구이다. 클라우드 개념을 사용했기에 언제 어디서나 사용할 수 있는 장점도 있다. 하지만 막상 이 도구를 어떻게 쓰는 지 모르는 사람들이 많다. 많은 것이 바뀐 어도비 CC 2015의 특징과 주요 사용법을 알아본다<편집자주>
2. 웹과 모바일 앱 디자인을 위한 원활한 작업 환경
1. 모바일 레이아웃을 신속하게 디자인하는 방법
어도비 콤프 CC, 포토샵 CC, 프리뷰 CC는 웹과 모바일 앱 디자인을 위한 원활하고 완벽한 작업 환경을 제공한다. 영감을 떠올린 즉시 콤프 CC로 레이아웃을 디자인하는 것부터 시작해, 목업을 포토샵 CC로 보내서 새로운 대지(Artboards, 이하 대지) 기능을 사용해 앱 또는 웹사이트 디자인의 각기 다양한 레이아웃을 제작할 수 있다. 포토샵 CC의 디바이스 프리뷰(Device Preview)와 새로운 프리뷰 iOS 앱을 사용하면 iOS 기기에서 모바일 앱 및 웹 디자인의 실시간 미리 보기가 가능하다.
이후, 보다 직관적으로 바뀐 포토샵의 내보내기 기능을 사용해 에셋을 내보내기 하면 된다.
콤프 CC에서 작업 시작하기
콤프 CC는 모바일과 웹, 프린트 프로젝트용 레이아웃을 신속하게 디자인할 수 있는 아이패드 앱이다. 영감이 떠오를 때 아이패드에서 콤프 CC를 열어 그리기만 하면 콤프 CC가 사용자의 제스처를 오브젝트로 바꿔준다. 이후 크리에이티브 클라우드 라이브러리에서 전체 해상도(Full-resolution) 이미지, 앱 버튼으로 사용할 아이콘, 색상 등을 추가한다. 그리고 텍스트를 입력하고 구성한 다음, 타입킷(Typekit) 라이브러리에서 다양한 고품질 폰트들을 살펴보고 선택한다.
콤프 CC에서 간단한 제스처로 공간 배치를 그린 뒤 크리에이티브 클라우드 라이브러리와 서식 있는 텍스트로 레이아웃에 살을 붙인다.
포토샵 CC에서 앱이나 웹사이트를 위한 모든 종류의 스크린 손쉽게 제작
콤프 CC에서 만든 레이아웃을 포토샵으로 보내 작업을 이어서 계속할 수 있다. 포토샵에서 목업이 자동적으로 열리는데, 이는 포토샵 도큐먼트이기 때문에 모든 구성 요소를 완전히 편집할 수 있다. 포토샵의 새로운 대지 기능으로 하나의 문서에서 각기 다른 사이즈의 여러 디자인을 만들고 살펴볼 수 있다. 앱을 구성하는 각각의 화면들을 위한 대지를 만들면 여러 파일이나 레이어를 찾아볼 필요 없이 하나의 대지에서 한번에 모든 레이아웃을 볼 수 있는 것이다.
포토샵 CC의 새로운 대지 기능은 각 화면 간에 콘텐츠를 손쉽게 복제 및 재사용하고 여러 작업을 한 번에 살펴볼 수 있도록 돕는다.
iOS 기기에서 앱 또는 반응형 모바일 디자인 미리보기
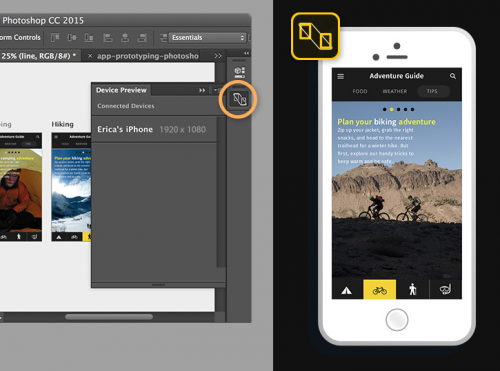
포토샵의 iOS용 자매앱인 프리뷰 CC(Preview CC)를 이용하면 iOS 모바일 기기에서 앱 또는 웹사이트 디자인을 실시간으로 정확하게 미리볼 수 있다.
포토샵의 디바이스 프리뷰(Device Preview) 기능과 프리뷰 CC를 사용하면 iOS 기기에서 디자인을 실시간으로 확인할 수 있다.
보다 쉬워진 제작을 위한 디자인 내보내기
제작한 앱 또는 웹 디자인에 충분히 만족한다면, 포토샵의 새로운 에셋 내보내기(Asset Export) 툴을 사용하면 된다. 이 툴을 이용하면 대지에 포함된 최적화된 아트웍을 빠르고 쉽게 내보내기 해 개발자에게 전달할 수 있다.
단계별 따라하기: 신속하게 앱 및 웹 레이아웃 만들기
콤프 CC를 사용하여 앱을 설계하고 포토샵에서 대지를 사용하여 레이아웃을 활용하는 방법을 살펴보자. 그런 다음 모바일 앱 개발자에게 에셋을 전달하기 전에 iOS 기기에서 앱 디자인을 미리 볼 수 있다.
8단계 중 1단계(선택 사항)
크리에이티브 클라우드 라이브러리에 샘플 에셋 복사
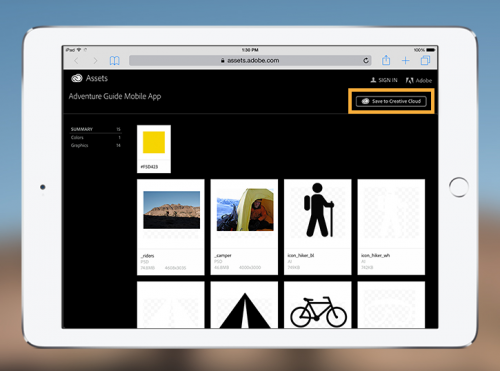
크리에이티브 클라우드 라이브러리를 사용하여 튜토리얼을 위한 에셋 사본을 손쉽게 만들 수 있다. http://adobe.ly/1M18qQe에 접속하여 Adventure Guide Mobile App 라이브러리를 열고 ‘크리에이티브 클라우드에 저장’을 클릭하여 계정에 라이브러리의 사본을 생성한다.
라이브러리를 통해 이러한 에셋을 사용하여 콤프 CC에서 레이아웃을 생성하거나 포토샵에서 작업 중인 레이아웃을 사용할 수 있다.
참고: 라이브러리를 저장하려면 크리에이티브 클라우드 계정에 로그인해야 한다.
8단계 중 2단계
콤프 CC에서 앱 또는 웹 사이트를 위한 레이아웃 구상
어도비 콤프 CC는 모바일, 웹 또는 인쇄 프로젝트용 구성 요소를 신속하게 디자인할 수 있는 어도비의 모바일 앱이다. 아이패드에서 콤프 CC를 연다. + 기호를 눌러 새 프로젝트를 만들고 아이폰6 포맷을 선택한다. 화면 왼쪽의 아이콘을 눌러 그리기 모드로 이동한다.
사각형을 그려 내비게이션 막대를 만든다. 이미지를 가져올 영역을 X로 표시한다. 마침표와 함께 직사각형을 그려 제목 텍스트를 생성한다. 마침표와 함께 몇 개의 선을 그려 여러 줄로 된 텍스트를 생성한다. 콤프 CC는 그린 제스처를 개체로 변환한다.
팁: 화면 상단의 물음표 아이콘( )을 누르면 그리기 제스처에 대한 도움말을 확인할 수 있다.
8단계 중 3단계
에셋으로 구성 요소 구체화
색상과 에셋을 추가하려면 화면 왼쪽의 X 아이콘을 눌러 그리기 모드를 종료한다. 내비게이션 막대를 누른 다음 화면 하단에 있는Color 아이콘을 누른다. 피커나 내장된 색상 테마에서 색상을 선택한 다음 바깥쪽을 누른다.
전체 해상도 이미지를 추가하려면 이미지 자리 표시자를 누른 다음 화면 하단에 있는 Images 아이콘을 누른다. My Libraries를 누르고 Adventure Guide Mobile App 라이브러리를 선택한다. _riders 사진을 눌러 자리 표시자에 놓는다. 필요한 경우 손가락으로 집기와 같은 제스처를 사용하여 사진 크기를 조정한다.
8단계 중 4단계
텍스트 및 아이콘 추가
화면 상단에 있는 Vectors 아이콘을 누른 다음 My Libraries를 누른다. Adventure Guide 라이브러리를 선택하고 icon_tent_wh 아이콘을 눌러 레이아웃에 추가한다. 제스처를 사용하여 크기를 조정한 다음 레이아웃의 원하는 위치로 드래그한다. 다른 아이콘도 유사한 방식으로 추가한다.
화면 상단의 Text 아이콘을 누르고 제목을 눌러 자리 표시자 텍스트를 추가한다. 상단 내비게이션 막대에 놓고 색상을 변경한다. 포맷을 변경하려면 화면 하단의 Format 아이콘을 누르고 글꼴, 크기, 정렬 및 간격과 같은 속성을 설정한다.
앱 레이아웃에 다른 텍스트를 추가하거나 데스크탑에 설치된 포토샵을 사용하여 이어서 작업할 수 있다. 작업을 포토샵으로 가져오려면 화면 상단의 Send 아이콘을 누르고 Send to Photoshop을 선택한다.
8단계 중 5단계
앱 또는 웹 사이트용 모든 화면 만들기
콤프 CC 레이아웃은 모바일 앱용의 다양한 화면을 위한 템플릿이다. 포토샵이 실행되면 구성 요소가 자동으로 열리고, 이는 포토샵 문서이므로 모든 구성 요소는 편집 가능한 상태로 유지된다.
만든 구성 요소를 사용하여 이어서 작업할 수 있고 모든 앱 화면을 만들어 PSD 파일을 다운로드(http://adobe.ly/1DboUy8) 할 수 있다. 포토샵 CC 2015에서 소개된 포토샵 대지를 사용하면 포토샵을 통해 단일 문서에서 다양한 크기의 여러 디자인을 만들어 활용할 수 있다. 앱 화면을 편집한 다음 레이어 팔레트에서 모든 레이어를 선택한다. 레이어 패널 옵션에서 레이어에서 대지를 선택하고 대지 이름을 "Biking"이라고 지정한다.
8단계 중 6단계
대지를 사용하여 앱 화면 초안 만들기
다양한 앱 상태를 표시하기 위해 대지를 편집한다. 레이어 패널 옵션에서 대지 복제를 선택하여 대지를 복제하고 이름을 "Camping"으로 지정한다. 복제한 대지를 드래그하여 캔버스에 놓는다. 앱의 각 화면용 대지를 만든다.
팁: 대지를 사용하면 화면 간에 콘텐츠를 복제 및 재사용할 수 있고 앱을 통한 사용자 흐름을 검토할 수 있다.
8단계 중 7단계
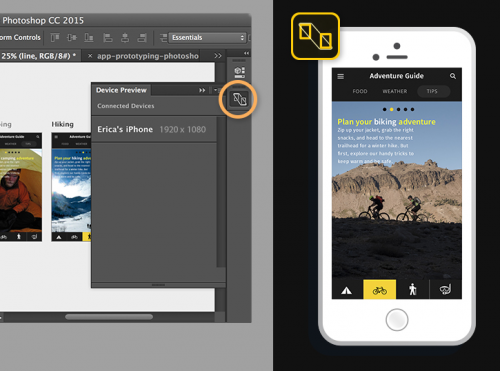
모바일 기기에서 앱 미리 보기
포토샵과 함께 사용 가능한 앱인 어도비 프리뷰 CC를 사용하면 iOS 모바일 기기에서 실시간으로 모바일 앱 또는 웹 사이트 디자인을 정확하게 미리 볼 수 있다. 모바일 기기에서 프리뷰 CC를 실행한 다음, USB 또는 Wi-Fi를 사용하여 기기를 연결한다. 장치 미리 보기 아이콘을 클릭하여 패널을 열고 기기가 연결될 때까지 기다린다.
프리뷰 CC는 각 기기의 크기에 맞는 대지를 감지하고 표시한다. 라이브 미리 보기를 통해 포토샵에서 변경한 앱 디자인은 기기에서 다이내믹하게 나타난다. 프리뷰 CC에서 손가락으로 밀어 넘겨 여러 대지 간을 전환한다.
8단계 중 8단계
손쉽게 제작용 디자인 내보내기
앱 디자인이 만족스러운 경우 파일 > 내보내기 > 내보내기 형식을 선택하고 PNG를 선택하여 개발자에게 전달할 모든 대지를 내보낸다.
팁: 단일 대지는 PNG, JPEG, SVG 또는 GIF 포맷으로 손쉽게 내보낼 수 있다. 레이어 패널에서 대지를 선택한다. 다른 내보내기 설정을 사용하려면 마우스 오른쪽 버튼을 클릭하고 PNG로 빠른 내보내기를 선택하거나 내보내기 형식을 선택한다.
한층 새로운 작업 방식
크리에이티브 클라우드 2015 릴리스는 모바일 앱, 웹사이트를 보다 신속하게 디자인하고 전에 없던 새로운 작품을 창작하도록 돕는다. 포토샵 CC는 웹과 모바일 앱 디자인을 위해 특별히 추가된 여러 가지 신기능과 프리뷰 CC, 콤프 CC와 같은 강력한 iOS 앱과의 결합으로 완전히 새로워졌다. 이들은 모두 어도비 크리에이티브 싱크 기술로 원활하게 연동된다. 이제 사용자는 어디에서나 훌륭한 작품을 만들어내고, 모바일 앱과 웹사이트 디자인을 완전히 새로운 차원으로 이끌 수 있게 되었다.
2. 반응형 웹사이트 계획, 구축, 미리보기
어도비 콤프 CC, 포토샵 CC, 드림위버 CC(Dreamweaver CC)를 함께 사용하면 반응형 웹사이트를 디자인하고 구축하고 미리보기 할 수 있다. 반응형 웹사이트란, 데스크톱, 스마트폰, 태블릿 브라우저 각각에서 최적화되어 구동되는 웹사이트를 말한다. 콤프 CC에서 아이디어를 검토한 후, 각각의 기기를 위한 대지와 레이어 구성 요소를 만들기 위해 포토샵의 새로운 대지 기능을 사용해 대지를 만든다. 그 후, 크리에이티브 클라우드에 파일을 저장하면 드림위버에서 쉽게 구성요소를 추출할 수 있다. 드림위버는 웹사이트를 구축하고 미리보기하고 테스트할 수 있는 새로운 반응형 디자인 기능들을 사용할 수 있는 애플리케이션이다.
콤프 CC 앱으로 레이아웃 아이디어를 검토
아이패드에 있는 콤프 CC 앱에 레이아웃에 대한 아이디어를 스케치한다. 레이아웃이 마음에 든다면, 포토샵으로 해당 레이아웃을 보내 작업을 이어나갈 수 있다.
콤프 CC에 레이아웃을 스케치한 후 포토샵 CC로 보낸다
포토샵 CC에서 대지와 레이어 요소 준비.
콤프 CC에서 만든 레이아웃을 이용해, 포토샵 CC에서 다수의 스크린 레이아웃을 만들 수 있다. 반응형 웹 디자인을 위해, 포토샵의 새로운 대지 기능을 사용해 데스크톱, 태블릿, 모바일 브라우저에 적용될 각기 다른 사이즈의 레이아웃을 만들어낼 수 있다. 대지 기능은 각 브라우저에 필요한 요소들을 복사하고 조정하기 쉽도록 돕는다. 각 대지는 고유의 레이어 스택을 포함하기 때문에 보다 손쉽게 체계적인 디자인을 할 수 있다. 또한 각 대지에 사용되는 레이어 요소를 간단하게 제작할 수 있으며, 드림위버에서 웹사이트를 쉽게 구축할 수 있다.
레이어 구성요소와 함께 포토샵 CC의 새로운 대지 기능을 이용하면 각기 다른 스크린 사이즈를 위한 레이아웃을 손쉽게 만들 수 있다.
드림위버 CC에서 웹사이트에 반응형 요소 추가
앞에서 만든 포토샵 파일을 드림위버에서 연다. 드림위버로 반응형 웹사이트를 이전보다 빠르고 쉽게 디자인, 개발할 수 있다. 내장된 Bootstrap(Bootstrap, 예비 명령에 의해 프로그램을 로드하는 방법) 요소를 이용해 아무것도 없는 상태에서 처음부터 시작할 수도 있고, 보다 빠른 시작을 위해 템플릿을 사용할 수도 있다.
비주얼 미디어 쿼리 중단점은 다양한 스마트폰, 태블릿, 데스크톱 브라우저를 위한 여러 레이아웃을 쉽게 만들 수 있도록 돕는다.
드림위버는 사이트를 구축하고 테스트할 수 있는 새로운 반응형 디자인 기능을 제공한다.
반응형 사이트 레이아웃 미리보기 및 테스트
드림위버 CC의 새로운 디바이스 프리뷰 기능을 통해, 실제 기기의 브라우저에서 웹사이트가 어떻게 보이는지 실시간으로 확인하고 테스트할 수 있다. 여러 iOS 및 안드로이드 기기, 윈도우 기기들을 동시에 미리보기할 수 있는 것이다. 또한, 스크러버(scrubber)를 라이브 뷰(Live View)에 드래그하면, 조작하기에 따라 사이트의 크기와 텍스트 공간 비중을 조정할 수 있다.
단계별 따라하기: 드림위버 CC에서 반응형 웹 사이트 제작하기
반응형 웹 디자인 기능을 사용하여 처음부터 새로 만들거나 Bootstrap 시작 템플릿을 통해 다양한 화면 크기에 맞게 콘텐츠가 자연스럽게 렌더링 되도록 웹 사이트를 제작하는 방법을 살펴본다
반응형 웹 디자인은 하나의 디자인을 기반으로 데스크톱, 태블릿, 스마트폰 등 각기 다른 디바이스의 브라우저에 최적화된 웹 사이트를 구축하기 위한 방법이다.
드림위버 CC 2015의 새로운 반응형 웹 디자인 기능에는 Bootstrap에 대한 시각적인 툴 지원과 Bootstrap 구성 요소 추가 기능, 라이브 뷰의 드래그 가능한 스크러버, 시각적인 미디어 쿼리 중단점이 포함되어 있다.
Bootstrap은 필요한 경우 수정할 수 있도록 웹 사이트를 위한 다양한 레이아웃 및 기능을 제공하는 널리 사용되는 프레임워크다. 드림위버의 새로운 기능을 사용하여 처음부터 반응형 웹 사이트 디자인을 만들 수 있다.
새 문서(New Document) 대화 상자에는 기존 또는 새 Bootstrap 스타일 시트를 기반으로 반응형 디자인을 시작할 수 있는 옵션이 포함되어 있다. 이 예제에서는 Bootstrap 탭을 클릭하고 Bootstrap CSS: 새로 만들기(Create new)를 선택한 다음 세 개의 레이아웃에 대한 열(Columns)과 간격(Gutter), 스크린(Screen) 크기에 수를 선택한다.
원하는 대로 기본 설정을 적용했다면, 만들기(Create)를 클릭하고 파일을 저장한다. 이러한 설정을 통해 드림위버는 CSS, JavaScript, 글꼴을 생성하고 반응형 Bootstrap 파일을 폴더에 추가한다. 이러한 파일이 사이트의 기본 레이아웃을 제공하는 그리드 시스템을 정의한다.
예제 파일을 다운(http://adobe.ly/1SKxnzp)받아 연다.
자리 표시자 텍스트를 삭제하고 스크러버로 라이브 뷰의 크기를 조정한 다음 중단점을 클릭해 새 CSS 파일에 추가하여 기본 Bootstrap.css를 그대로 유지한다.
그런 다음 라이브 뷰를 두 번 클릭하여 확장한다.
삽입(Insert) 패널의 Bootstrap 구성 요소에서 버튼, 반응형 이미지, Carousel, 내비게이션 막대 및 기타 요소의 레이아웃 및 스타일을 빠르게 정의할 수 있다. 컨테이너(Container) 구성요소를 추가하여 페이지의 콘텐츠를 대부분 유지해 보자.
페이지가 거의 완성되어 있고 일부 갤러리 이미지를 추가해 보자. DOM 패널을 사용하여 이러한 이미지의 행을 추가할 아트 섹션의 열로 신속하게 이동한다.
Bootstrap 구성 요소 중 Grid Row with column을 사용해 사전 정의된 열이 포함된 행을 삽입한다.
세 개의 열이 적용되도록 추가할 열 번호(No. of columns to add)에 기본값을 입력하고 확인을 클릭한다.
라이브 뷰에서 HUD를 보면 클래스 선택기가 Bootstrap 스타일 시트의 행 및 열 div에 자동으로 적용된 것을 확인할 수 있다.
Bootstrap 스타일 시트에서 추가 사전 정의된 선택기를 설정하여 각 열의 폭을 설정하면 태블릿 및 스마트폰과 같은 레이아웃에 맞게 콘텐츠가 표시되도록 크기를 정확하게 조정할 수 있다.
이제 이미지를 삽입하고 각 열에 중첩한다. 두 개의 이미지를 이 섹션에 추가해 보자. 라이브 뷰를 통해 그리드 시스템에 행과 열을 손쉽게 추가할 수 있다. 행의 마지막 div 열에 있는 이 아이콘을 클릭하여 마지막 두 이미지에 대한 열을 추가한다.
드림위버는 Bootstrap 클래스를 실시간으로 업데이트하므로 효과가 디자인에 적용되는 것을 즉시 확인할 수 있다.
마지막으로 시각적인 미디어 쿼리 중단점을 클릭하여 다양한 레이아웃을 시각적으로 테스트한다.
크리에이티브 스위트(Creative Suite) 버전과 달리 드림위버 CC는 최신 반응형 웹 사이트를 구축할 수 있는 완벽한 올인원 툴이다. 드림위버에 최신 업데이트를 설치하고 새로운 반응형 기능을 확인해 보기 바란다.
베타뉴스 안병도 (catchrod@betanews.net)
Copyrights ⓒ BetaNews.net
-
 목록
목록-
 위로
위로